Difference between revisions of "Manual:Introduction"
(Added labels as buttons tutorial.) |
(Adjustable Containers for Labels) |
||
| Line 897: | Line 897: | ||
[[File:Label-button-tutorial-4.png|thumb|center|Resized and undocked adjustable container with clickable labels acting as buttons.]] | [[File:Label-button-tutorial-4.png|thumb|center|Resized and undocked adjustable container with clickable labels acting as buttons.]] | ||
| + | |||
| + | This example can be further expanded to add images to the labels, highlighting when hovering over labels or even multi-state buttons with variables to track the state. Your imagination is the only limit. | ||
= Built-in aliases = <!--T:183--> | = Built-in aliases = <!--T:183--> | ||
Revision as of 05:11, 16 July 2023
Automation and game rules
It is possible to create an Artificial Intelligence (AI) that does everything you can do in a game. Even more so, an AI can outperform you in every routine operation, depending on the complexity of the task. Because scripting is so powerful, it can give you a competitive advantage that some people consider unfair or even cheating. In some cases it can have much more far reaching consequences on a game, such as inflation, loss of balance in terms of game-mechanics or, ultimately, a complete crash of in-game economy. For these and various other reasons the administrators and owners of some games forbid or limit the use of automation tools.
By including scripting support in Mudlet, we effectively give you the ability to create and utilize AI toolkits. However, we do not endorse or promote the usage of automation if it is prohibited in your game! Keep in mind that by cheating you can lessen the quality of gameplay for both your fellow players and yourself.
Mudlet's Automation Features
Mudlet offers a vast array of standard features to automate or otherwise improve your gaming experience. These include, but are not limited to:
- Aliases
- User-defined text input, which is converted into a different, usually longer input before being sent to the game.
- e.g. typing gg to have get gold from ground;put gold in bag be sent to the game.
- Variables
- allow the user to store text or numbers for easier use inside scripts.
- Triggers
- execute user-defined commands upon receiving specific out from the game,
- e.g. gamesends: "You see Elyssa standing here." and Mudlet automatically sends "poke Elyssa" to the game.
- Keybindings
- also known as hotkeys, allow executing certain user-defined commands by simultaneously pressing a specific combination of keys
- e.g. pressing CTRL+H to send "say Hello Miyuki!" to the game or play La Marseillaise
- Timers
- delay the execution of a command or execute it after a specified period of time.
- e.g. throw gauntlet to Eric-wait 3 seconds-exclaim Let us end this here!
- Events
- allow the user to make triggers for specific events like when Mudlet has connected to the game, or even user-defined events to use in complex system making.
To get started on programming in Mudlet, watch these screencasts that explain the basics that'll help you get started.
Keep on reading for an introduction to Mudlet's features:
Aliases
Aliases are the most basic way of automating the gameplay - you can use aliases to shorten the amount of typing you do. See more detailed info here: Manual:Alias Engine
Example - Brew’o'Matic 6000
You’re walking around the epic dungeon of the Unholy Firedragon of Westersand, gathering roots in order to brew a potion and thus restore the growth of hair on Farmer Benedict’s bald head. Once you see a root, you need to:
open the bag of tools get the sickle of damnation from the bag of tools cut the root of hair-growth <wait 5 seconds> clean the sickle of damnation of deadly root acid put the sickle of damnation in the bag of tools close the bag of tools open the magical bag of storing take the root put the root into the magical bag of storing close the magical of storing
And once you’re done, do the exact same thing nine more times… thrice a day!
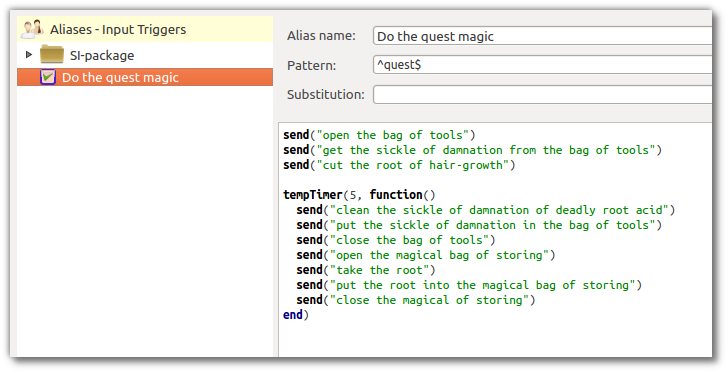
Alternatively, you just create an alias that would do this all with a single command - for example, "quest". To make that happen, read on! Here's a sneak peek on what you should have in the end:
Making an Alias
To get started, go click on the Aliases button in Mudlet, and then on the Add one. This will make a blank alias for you, which we’ll now fill in.
The Alias name field is optional - it’s mainly used for the alias listing that you see on the left as an easy way to distinguish all of the aliases. You can just name our alias "test" for now. The Pattern field is where you put your regex pattern to describe the command you'll enter to make your new alias spring into action. Let’s say we want our new alias to send the command "say hello" whenever we type "sh". The regex pattern would be ^sh$. Then we put say hello into the Command field. After you have saved and activated your new alias "test", whenever you type "sh" Mudlet will not send "sh", but "say hello" instead. We call this replacement process alias expansion.
Mudlet uses Perl regular expression aliases. Regexes are a special way of matching patterns of words. For the beginners it is enough to think of them as a general way to specify the words itself and their placement within the line. For basic aliases it is enough to know that the character ^ symbolizes the beginning of the line and the character $ symbolizes the end of the line. If you want to make an alias "tw" that sends the command "take weapon", you don’t have to care about placement or pattern matching in general. All you need to do is fill ^tw$ in the field called "Regex" and type take weapon in the field called "command". Then you need to save the new alias by clicking on the "Save" icon in the top middle. The symbol for unsaved items disappears and makes way for a little blue checkbox. If this box is checked the alias is active. If the blue box is empty, the alias is deactivated and will not work unless you press the "activate" toggle padlock icon. Now you are ready to go. Type "tw" in the command line and press the enter key. Mudlet will send "take weapon" to the game. Aliases are basically a feature to save you a bit of typing (much like buttons which will be described in detail in a later section of the manual). More advance alias usage will be described later in the manual.
Making a Targetting Alias
To make an alias that'll remember your target - making it easier to use your skills and saving you the hassle of typing the target in all the time, do the following:
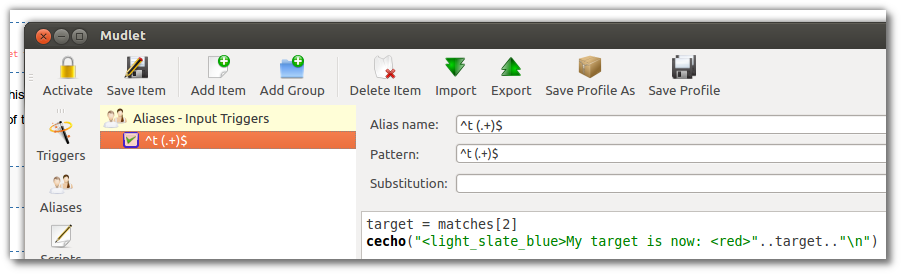
In the Pattern field, place the following:
^t (.+)$
That will match all commands that you type in the format of t <any words> - it'll match t rat, t tsol'aa, t human and etcetera.
Next, make the big box do this:
target = matches[2]
cecho("<light_slate_blue>My target is now: <red>"..target.."\n")You can also make an alias with an optional target:
^dd(?: (.+))?$
Now the target, if it is supplied, is going to be matches[2]. You can test if the target was given with this code:
send("cast spell at "..(matches[2] or target))
That's it - whenever you use this alias, your target will be remembered in the target variable.
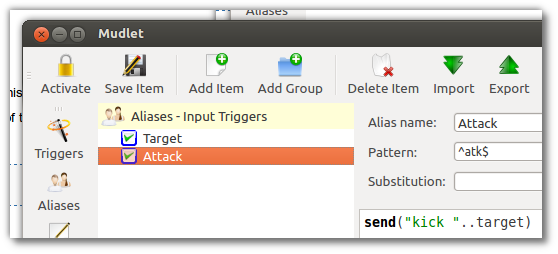
Next, you'd like to make use of this variable - so make another alias that will do the actual attacking for you! Here's an example one:
Pattern:
^atk$
Code:
send("kick "..target)This alias will kick the target when you type in atk. Feel free to adjust the "trigger" word and the command as you need them.
Variables
Variables are containers for data. In Lua, they can store numbers or words. You can use variables to store important information like how much gold do you have, or have them remember things for you.
The syntax for making a variable remember a number is the following - create them in the Script editor in a new script:
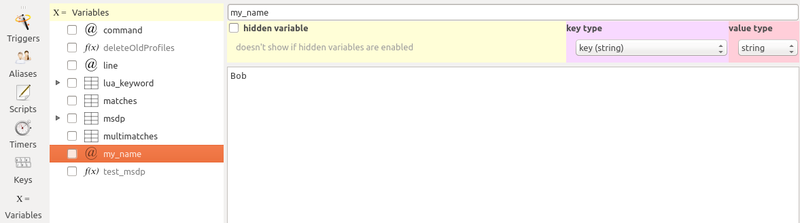
variable = 1234Or to make it remember some text:
my_name = "Bob"It'll then appear in the Variables view, like so:
You can also do basic maths easily, for example:
To concatenate strings together, you can use the .. expression:
my_full_name = "Bob" .. " the Builder"Don't forget to use a space when you're concatenating two variables together:
firstname = "Apple"
lastname = "Red"
-- bad: will produce "AppleRed"
full_name = firstname .. lastname
-- good: will produce "Apple Red"
full_name = firstname .. " " .. lastnameYou can also edit and delete variables from the variables view. Be careful when changing or deleting existing variables made by third-party scripts - you might break them. If that happens, re-opening the profiles will restore the variables back to working order.
While you can create variables in the Variables view, remember that they won't be saved when Mudlet shuts down - if you'd like them to be more permanent, create scripts with the variables instead.
Sending commands to the game
To send a command to the game, you can use the send() function. Data inside the quotes is sent to the game.
For example, the following code sends the command to eat bread:
send("eat bread")If you’d like to include variables in the send command, you need to prefix and suffix them with two dots outside the quotes, like this:
send("My name is " .. full_name .. ". What's yours?")If your commands ends with a variable, you don't need the two dots after:
send("Hi, my name is " .. character)Should you want to include double quotes, use a double set of square brackets like this:
send([[say "Hi, I'm new here!"]])When inserting a variable, you'd use the ]] and [[ appropriately:
send([[poke ]]..victim)To send many directions, use speedwalk():
speedwalk("n;e;s;w;")To send many actions, use sendAll():
sendAll("attack", "cast magic missile")Showing text on screen
To echo (show text to yourself) you can use the echo() or the insertText() function. For example, the following code will display "Time to eat dinner!" on your screen:
echo("Time to eat dinner!")If you’d like to include variables in your echo, you concatenate (put together) the value of your variable to the text:
my_gold = 5
echo("I have " .. my_gold .. " pieces of gold!\n")If you'd like to include a new line in your text, insert \n for it:
echo("this echo\nis on\nthree lines!")
-- comes out at:
this echo
is on
three lines!
Seeing errors in your code
Undoubtedly you'll be making mistakes when you're coding! To err is human, after all. There are two types of mistakes you can make in general: when the words you've typed in make no sense to Lua at all, or they do make sense, but they don't do what you actually thought and intended them to do - or other circumstances are preventing it from working at that point in time.
Syntax errors aka Ladybugs
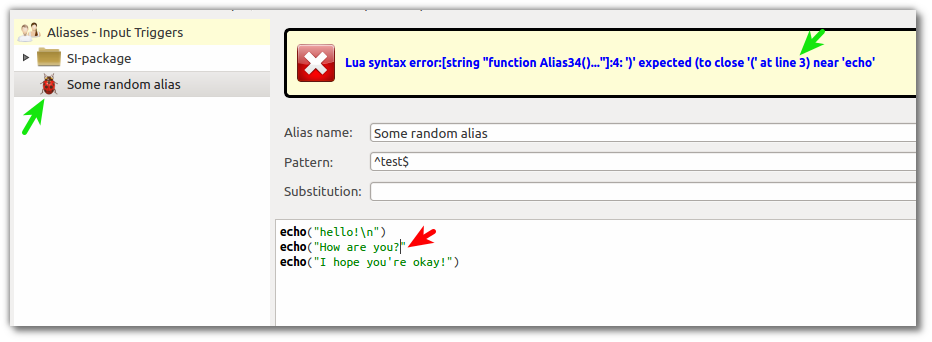
When you type something in that doesn't make sense to Lua, it's called a syntax mistake (or error). Mudlet will realize this and show you a little ladybug, and also tell you on which line the mistake is. Here's an example:
The echo() function on line 3 is missing a closing bracket - every bracket in Lua that's not green needs to be closed. Mudlet showed you a ladybug symbol on the alias, to indicate that the alias has a problem. It also showed you that the ( bracket should be closed on line 3. To fix this, you'd add the ), save, and it will be all happy.
Runtime errors aka Errors View
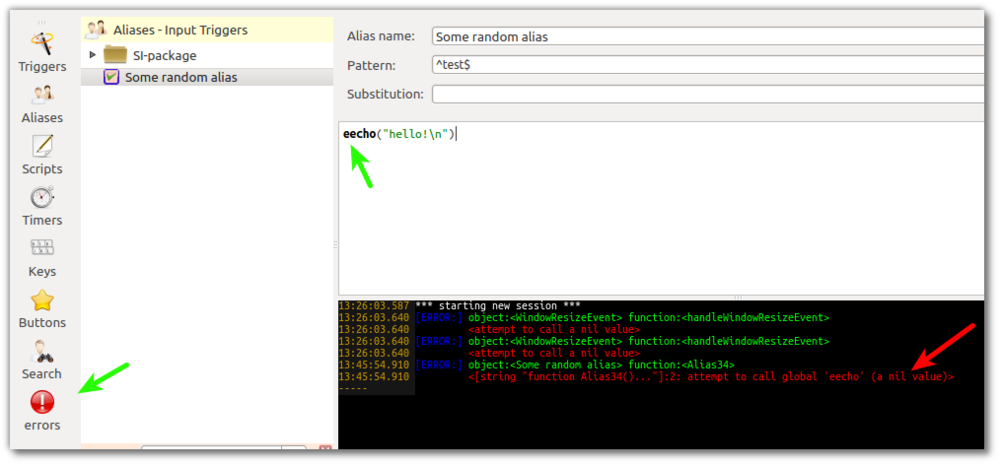
Another type of mistake is when what you typed in makes sense to Lua when you typed it in, but when it's time for code to be actually run, something wrong happens. For example, you asked Lua to eecho("hey!") - this is valid, you typed it in right, but there is one problem - eecho doesn't exist. So when you run the alias, nothing actually happens. Why?
Mudlet puts all problems that happen when things are run into the Errors view. It is hidden by default, open it by pressing the errors button that you see on bottom-left. This is where the error is logged at - not your main window, so you aren't spammed when you make a mistake in a piece of code that happens very often.
Opening it up will show this:
Let's analyse the message that's shown to us. object:<Some random alias> means that the Mudlet name you gave to the thing that had a problem is Some random alias - which is, indeed, our alias. function will tell you Alias, Trigger, Script or something else - this helps you locate the problematic item in question.
Next red line is the actual error: it's saying that on line 2 (it's off by one - so actually line 1), eecho is a nil value. In Lua, nil means doesn't exist. Hence what it's telling you is that eecho does not actually exist! Change it to echo, run it again, and there will be happiness.
That's it for now - this page in time will be improved with common techniques you can use to diagnose errors quickly, etc... if you know anything about this, feel free to add it here!
Triggers
Triggers are an automation feature offered in all game clients. They help you respond quicker a particular situation and generally make things more convenient for you since you need to do less manual work as your triggers will do the hard work for you often times. This helps you concentrate more on the important aspects of the game and lessen stress.
The way a trigger works is simple: You define some text that you want to trigger some action. This is called the trigger pattern. When the trigger "sees" this text in the game output, it’ll run the commands you’ve told it to.
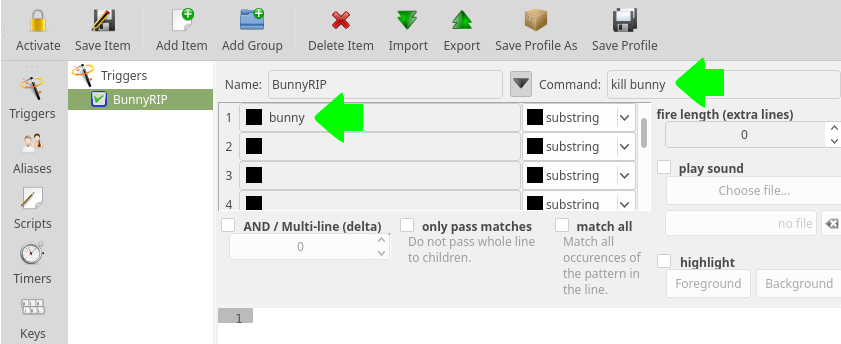
Simple example: Whenever you see a bunny, you want to attack it (meanie!).
- You type "bunny" in the data field titled "1" to add this word to the list of texts this trigger fires on. Make sure the dropdown next to it says "substring".
- Now you type "kill bunny" in the field called "Command". This will be the command that the trigger will send to your game whenever the trigger fires.
- Finally click "Save Item" to save your new trigger and also click "Activate". By doing this, the blue checkbox icon in front of the trigger name (in the trigger tree on the left side) gets checked. The trigger is now activated.
As the trigger is active, each time the word "bunny" will appear in the game output, your trigger will issue the command "kill bunny" automatically. It will repeat this as long as the trigger stays active. When you want to stop hunting bunnies, you can simply select the bunny trigger and then click on the padlock icon to deactivate the trigger. The check mark will vanish and the trigger will stop firing until you re-enable it again via the padlock icon.
You can also put triggers in a group, then lock a group of triggers or an entire trigger branch. If you do that, all triggers in this group or branch will be locked until you remove the lock again. The locking starts from the root of the tree down to the end. As soon as a lock is met the trigger engine will skip the locked branch. Locking and unlocking branches is one of the most common actions you have to take care of when playing. For example, you can turn on your defensive triggers when engaging into a battle and you turn them off afterwards, or you turn on your harvesting triggers only when you are going to harvest.
Beginners should use Mudlet's automated highlight triggers in the beginning to highlight the text that has been triggered on to get the hang of the different trigger and pattern types. Click on the "highlight trigger" option and pick a foreground and a background color that you like to highlight your trigger with. When the trigger matches it automatically highlights its pattern. This is the most used form of triggers in Mudlet as it is a quick way of highlighting words that are important to you at the moment. You don’t have to know anything about scripting, regular expressions etc. to use highlight triggers. Just type in the word you like to be highlighted, select appropriate colors, save the new trigger and activate it.
Matching one unknown word
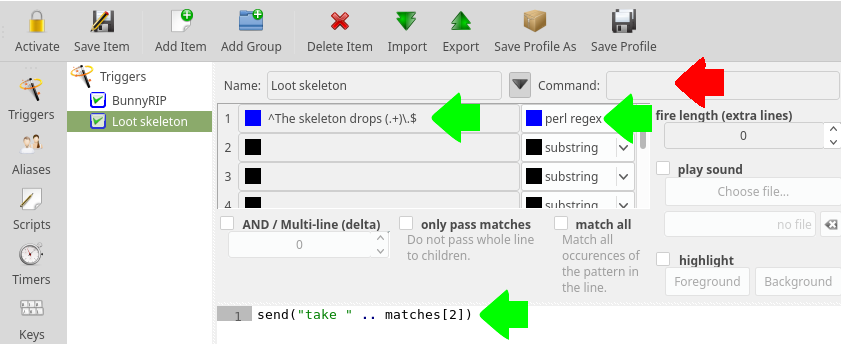
You can also set up a trigger to gather the weapons, gold or whatever skeletons could carry around with them. Since we do not know what the loot is exactly just yet, we will need to set up a trigger to match the line, identify the loot and take whatever it is that was dropped.
Examples for messages received could be:
The skeleton drops ring. The skeleton drops gold. The skeleton drops scimitar. The skeleton drops wooden key.
"The skeleton drops " (including the last space character) is the generic segment of the line, but the loot itself varies. Thus, we need to tell the client to take whatever the skeleton dropped. We do this by setting up a so-called regular expression:
- In the data field titled "1" write the following perl regex type pattern:
^The skeleton drops (.+)\.$
- Make sure to change the dropdown menu for this line to "perl regex" as well
- In the big script box below write the following lua code:
send("take " .. matches[2])
The regular expression (.+) matches any characters that the client receives between "The skeleton drops " (NB: notice the blank/space character at the end) and the full-stop symbol that ends the sentence. Know that the variable matches[2] simply transfers the first matched text fitting the search criteria into the output. For this example, it will be the dropped loot we now will take automatically. This text may actually contain more than one word, like in the fourth example shown above.
In case you may wonder, matches[1] contains the entire line in whitch the matched text was found, whereas matches[2] contains only the first capture group. More on this in section two of the manual. The symbols ^ and $ indicate the start and end of a whole line.
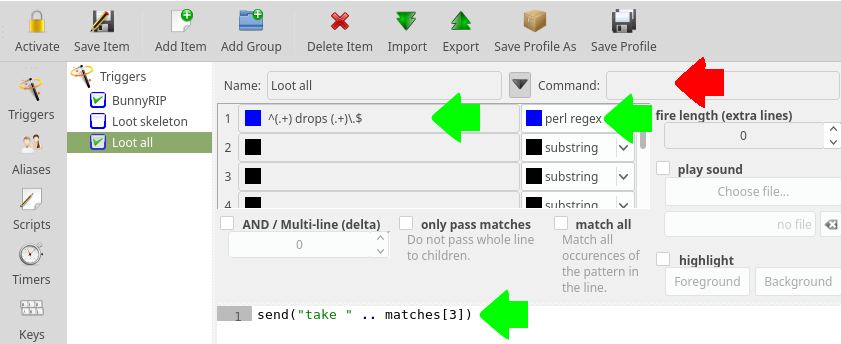
Matching multiple unknowns
Now, we don't want to take only loot from skeletons but from many different sources.
Examples could be:
The skeleton drops ring. The giant drops gold. The king drops scimitar. The box drops wooden key.
So let’s make a trigger that would gather the loot from anybody:
- In data field "1" write:
^(.+) drops (.+)\.$
- Select perl regex type pattern again
- Below write the lua code:
send("take " .. matches[3])
In this case, any time somebody, or something, "drops" something or someone else, the client will pick it up. Note that we used matches[3] instead of matches[2] this time, in order to pick up the second match. If we used matches[2], we’d end up picking up the skeleton’s corpse.
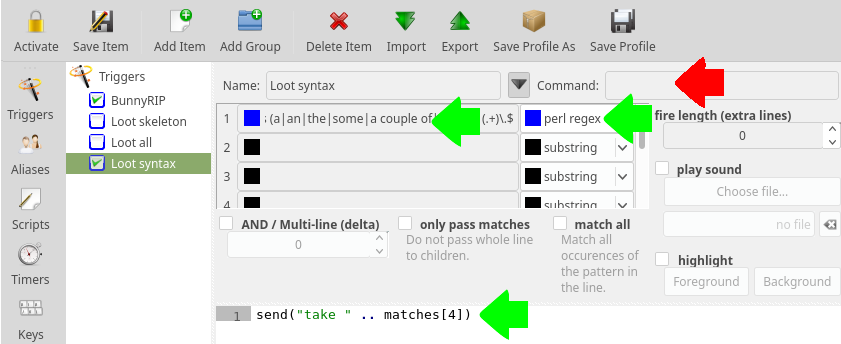
Matching known variants
If you’re playing a game in English, you’ll notice that these triggers probably won’t work due to English syntax. Compare:
The skeleton drops ring. The skeleton drops a ring.
Chances are that you’ll see the later case a little more often. If we used our old regex, the trigger would produce something like this.
TRIGGERED LINE: The skeleton drops a ring. OUR REACTION: take a ring
However most games can’t handle determiners in user-input, such as articles (i.e. a, an, the) or quantifiers (e.g. five, some, each). In effect, our triggered reaction won't suffice. Instead we would need to react with just "take ring" again.
To correctly handle lines like this, we could either create multiple triggers matching every possible article, which could become very cumbersome. Instead we make one regular expression filtering out all these words and phrases:
- Write a new perl regex type pattern:
(.+) drops (a|an|the|some|a couple of|a few|) (.+)\.$
- With this script:
send("take " .. matches[4])
Once again, note that this time we are using the third matched group through matches[4] now.
Basic Regex Characters[edit | edit source]
You already know (.+) which will match to any and all characters that follow until the end of line or another specific text that you may put in your regex. How about if you only want to match to certain type of characters?
Retrieving numbers from triggers[edit | edit source]
Wildcards from triggers are stored in the matches[] table. The first wildcard goes into matches[2], second into matches[3], and so on, for however many wildcards do you have in your trigger.
For example, you’d like to say out loud how much gold did you pick up from a slain monster. The message that you get when you pick up the gold is the following:
You pick up 16 gold.
A trigger that matches this pattern could be:
- Perl Regex: ^You pick up (\d+) gold\.$
- Script: echo("I got " .. tonumber(matches[2]) .. " gold!")
In your code, the variable matches[2] will contain the amount of gold you picked up - in this case, 16. Now you say out loud how much gold you did loot. Notice also that (\d+) will only recognize numbers but not letters or a space character.
Retrieving alphanumeric characters[edit | edit source]
Here’s a more advanced example by Heiko, which makes you talk like Yoda:
- Perl Regex: ^say (\w+) *(\w*) .*?(.*)
- Script: send( "say "..matches[4].." "..matches[2].." "..matches[3] )
The trigger will recognize that you say something, and save in seperate groups the first word, the second word and then the rest of you text. Here the \w wildcards will match any numbers or letters but no non-alphanumeric characters. It then shows you say the rest of the text first, then the first word and finally the second word. Notice this will only affect the text displayed for yourself, but if you want to also adjust the text you are sending to other players, please see the chapter about aliases.
![]() Note: want to learn more regex? Try https://regexlearn.com which is a great, easy to follow resource for this.
Note: want to learn more regex? Try https://regexlearn.com which is a great, easy to follow resource for this.
Highlighting Words[edit | edit source]
To highlight something in the game output, make a trigger and use the "highlight trigger" option to highlight the matched trigger pattern.
Optionally, you can also make use of the bg() and fg() functions in scripting to highlight.
Keybindings
Keybindings (also known as hotkeys or macros), are in many respects very similar to aliases. However, instead of typing in what you want to be done (maybe including additional parameters) and pressing Enter, you simply hit a single key (or combination of keys) to let Mudlet do the work.
Example - You don’t drink tea, you sip it! You’re participating in an in-game tea sipping contest. The winner is the first person to sip an Earl Grey, should the quiz-master make a vague reference to a series of tubes, or a Ceylon Mint, if he begins talking about the specific theory of relativity. In order to give us a competitive advantage, we will define two keybindings:
HOTKEY: F1 command on button down: sip earl gray
HOTKEY: F2 command on button down: sip ceylon mint Now you just have to listen, or rather read, carefully and hit either F1 or F2 to claim that prize.
Another practical use for keybindings would be creating a so-called "targeting system", which is especially useful for grinding down armies of pumpkin-men in games without auto-attack. See the Variables chapter for further details.
Example instructions on how to make a keybinding (for a set of settings for binding the keypad):
- Click the Keys button: File:Keys button.jpg
- If you wish to group them together, click the Add Group button
- Then name your group, Keypad for instance
- With the group selected now click the Add Item button
- Name it, let's say North, in the Name: widget
- If you only need a single command, like north for our example, place it into the Command: widget, otherwise skip to step 9
- Click the Grab New Key button
- Click the button sequence you want to use for your keybinding, keypad 8 for north
- Now if you need additional code to execute when you click your keybinding, or want more complicated code, place it into the giant code box.
- Click the Save Item button if done or New Item button if not.
- Click the Activate button when finished to make sure they work.
Here is a link to the resulting keybinding XML file on the forums: [1]
Timers
Timers, as the name suggests, can be used to execute a specific command at a certain time, after a certain time or once every so often. They can be used by clicking in the "timer" editor, or direcly in your script.
To use a simple timer that does something after a period, write like this:
tempTimer(seconds, [[code]])Seconds needs to be a number, the time until the timer starts. Code can be any commands which you want executed then.
![]() Note: Seconds can be a decimal, so 0.5 for half a second, or 1 for a full second will both work as expected.
Note: Seconds can be a decimal, so 0.5 for half a second, or 1 for a full second will both work as expected.
Here's a finished example which you can copy and put in your code directly:
-- this timer will greet you exactly 2 seconds after it was made
tempTimer(2, [[ echo("hello!\n") ]])You can combine both normal and timed commands, for example as code in an alias or keybinding:
-- this code will let you go north immediately, then go east after 2 seconds
send("n")
tempTimer(2, [[ send("e") ]])![]() Note: All timers which are made at the same time, will start counting from this common point in time, not relative to each other - so if you want to make one timer go off 1 second after another, don't do this:
Note: All timers which are made at the same time, will start counting from this common point in time, not relative to each other - so if you want to make one timer go off 1 second after another, don't do this:
-- incorrect:
tempTimer(1, [[ echo("hello!\n") ]])
tempTimer(1, [[ echo("how are you?\n") ]])Both of these timers will go off at once, because both started together, right away! Instead, do this:
-- correct:
tempTimer(1, [[ echo("hello!\n") ]])
tempTimer(2, [[ echo("how are you?\n") ]])![]() Note: If you do not want to put all your timed code in [[ brackets ]] there is another way of writing the same example. (This is available since Mudlet 3.5)
Note: If you do not want to put all your timed code in [[ brackets ]] there is another way of writing the same example. (This is available since Mudlet 3.5)
-- this timer will greet you exactly 2 seconds after it was made
tempTimer(2, function() echo("hello!\n") end)That's it for the basics of scriptable timers in Mudlet. Want to know more? Here is a full description of timers in Mudlet.
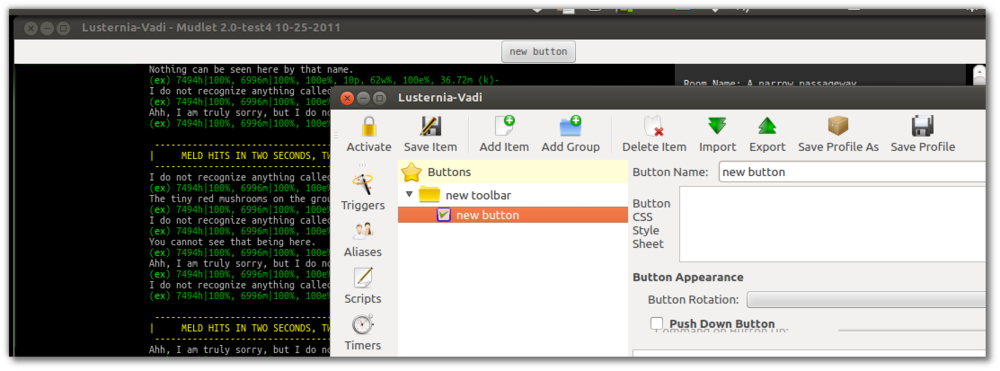
Buttons
You can use Mudlet to create simple buttons on your screen without much coding at all - you can attach button bars to the top, left or right side of the screen. Each of these locations can contain an infinite number of button bars that are shown when active or hidden when inactive. You can also create drop-down menus or or two-state buttons - ones that you can click on and they stay pressed down.
To get started with buttons, make a group (buttons have to be in a group to show) and add buttons inside them. Active buttons or groups to make them be visible. Here's an example - by making a new group and a button inside it, and activating both, we got a button to spawn:
Buttons show in the order they appear in - so if you'd like one button to be above another, just drag it visually in the editor!
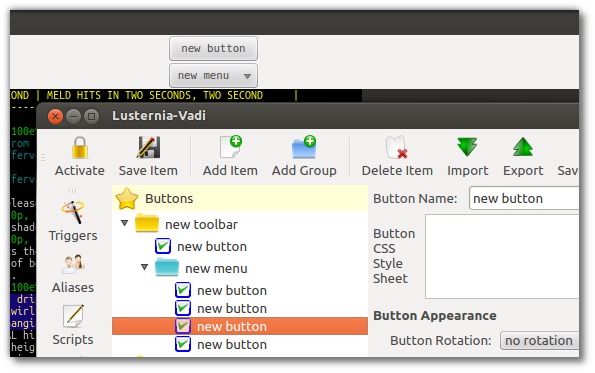
Menus
An important use case for buttons is to have various menus which contain a number of checkbox buttons or sub menus in order to quickly set various scripting configuration or other options in your scripts. To start a menu of buttons, create another group inside your toolbar group and add individual buttons inside it, like so:
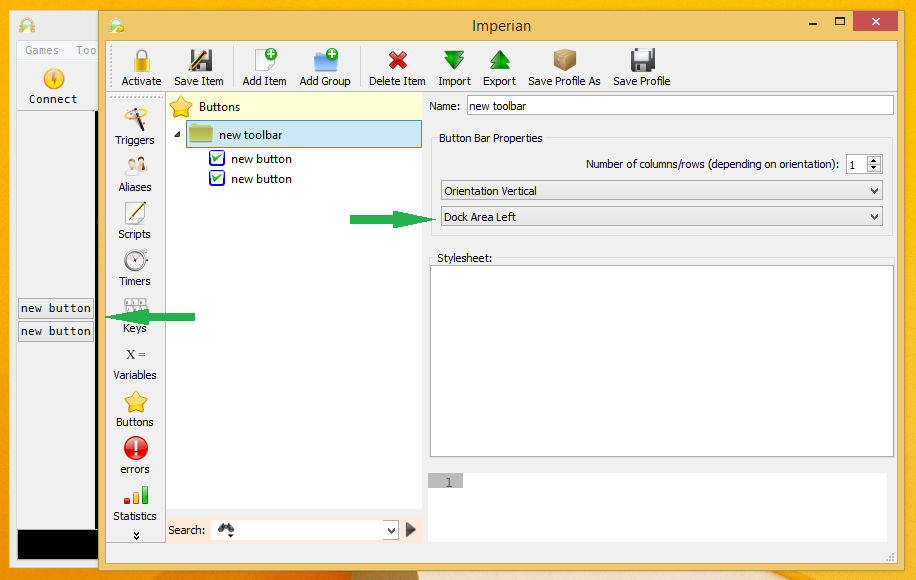
To change the side of Mudlet that the buttons use, change the Dock area <side> option and save. You can also make buttons align themselves top to bottom or left to right with the Orientation <horizontal or vertical> option.
Making buttons do stuff
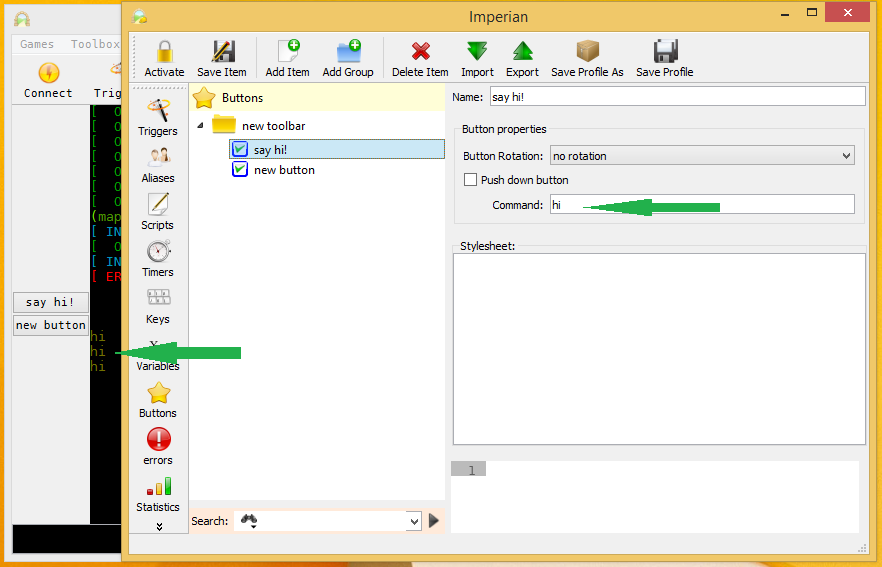
Buttons are half as useful only being there. You can also make them do commands for you for when you press them! To make a button do your command, or alias, or anything - type it into the Command on Button Down field. Pressing the button will do that command then:
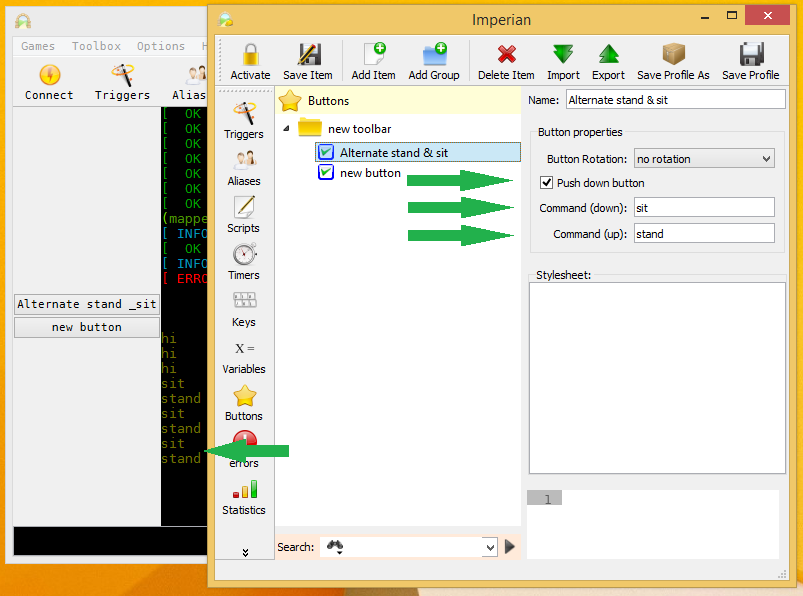
You can also make a button do two things, toggling between each. To do that, enable the Push Down Button option, and type the command you'd like your button to do when it's released in the Command on Button Up field.
![]() Note:
Note:
If you'd like to include & in the button name, put double && - a single & will act as a mnemonic to underline the shortcut letter.
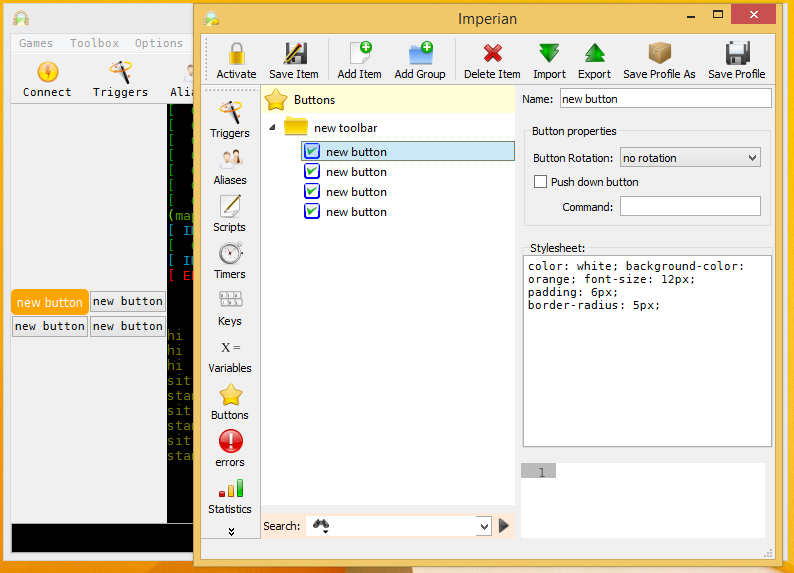
Coloring & customizing buttons
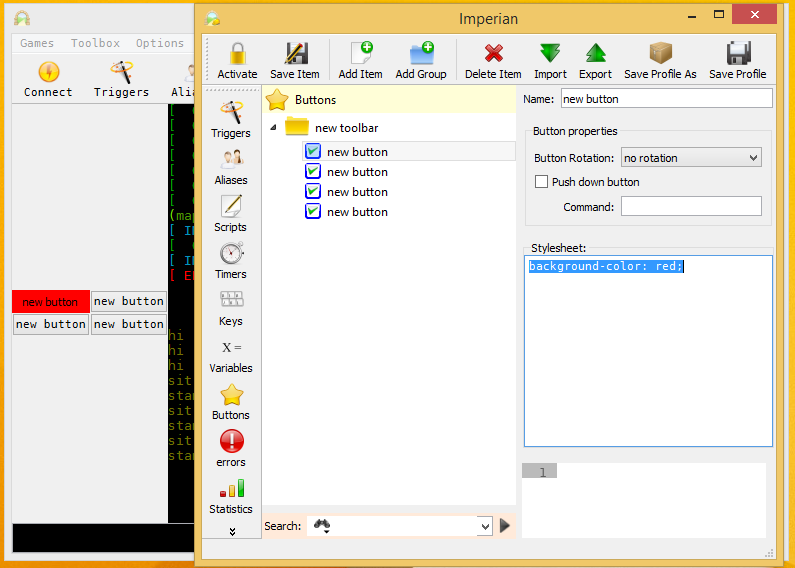
To change how your buttons look, you put descriptions into the CSS Style Sheet field, in the format of <a word describing something>: <how it should look>;. For example, if you'd like to make the button be red, put background-color: red; into the CSS box:
A full list of names you can use to customize your buttons view is available here. Take note of how that page has the descriptions inside {} brackets - you don't need them, only paste what's inside them in Mudlet.
Applying some skills, we can make our buttons look much more aesthetic:
This was the code used, feel free to start your buttons off with it:
color: white; background-color: orange; font-size: 12px;
padding: 6px;
border-radius: 5px;
Users with OS Windows 10 may find that for Mudlet versions 4.11+, the background-color: <colour>; is not changing the background as expected. This can be fixed by changing the border of the button. For example border: none;. Although that may destroy the size of button and it has to be set manualy. To achieve somehow similar size to default buttons you can use something like this:
background-color: <your_colour>;
border: 1px solid gray;
width: 90px; height: 25px;
margin: 1px;
font-size: 14px;
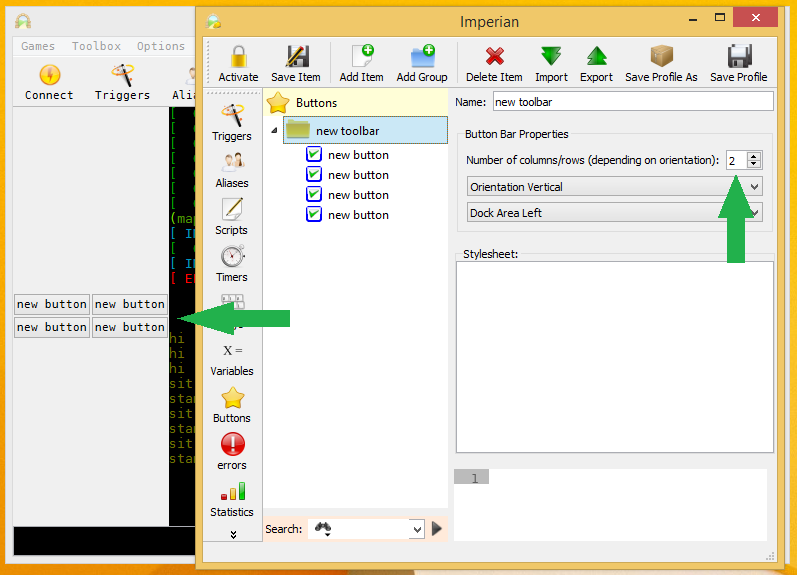
Managed layouts
To get your buttons to align into rows or columns (that depends on their orientation), add a number to the Number of columns or rows field. Here's an example with two columns on the left:
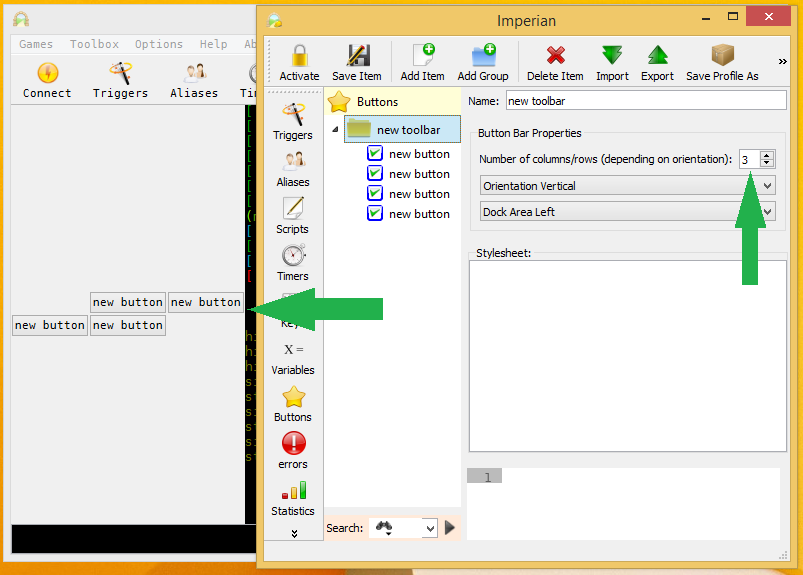
Here's another example with three columns on the left:
![]() Note:
Note:
You can change how your buttons are aligned within rows by clicking on the button group - it will cycle through different possible configurations for you.
Making Buttons with Labels
Labels can also be used to make buttons. They are far more flexible and you can design almost any UI you can dream up considering they are simply clickable images.
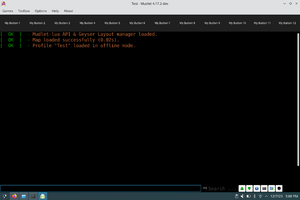
We'll start by making twelve buttons along the top of our screen.
-- set a 10% margin from the top border to provide space
local width, height = getMainWindowSize()
setBorderTop(height/10)
-- create some variable space so we don't pollute global variables
MyButtons = {}
-- create a label for the entire margin, for now
MyButtons.Top = Geyser.Label:new({
name = "MyButtons.Top",
x = 0, y = 0,
width = "100%",
height = "10%",
})
-- create a horizontal box to organise the buttons equally
MyButtons.TopHBox = Geyser.HBox:new({
name = "MyButtons.TopHBox",
x = 0, y = 0,
width = "100%",
height = "100%",
},MyButtons.Top)
-- add some buttons to the HBox using a Geyser label
for i=1,12 do
MyButtons["MyButton"..i] = Geyser.Label:new({
name = "MyButtons.Button"..i,
},MyButtons.TopHBox)
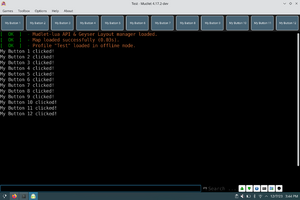
MyButtons["MyButton"..i]:echo("<center>My Button "..i)
end
The main function creating the button labels is Geyser.Label. You should now see the results as above. A bit plain, you could add some CSS to spark things up a bit.
-- add some buttons to the HBox using a Geyser label
for i=1, 12 do
MyButtons["MyButton"..i] = Geyser.Label:new({
name = "MyButtons.Button"..i,
},MyButtons.TopHBox)
MyButtons["MyButton"..i]:echo("<center>My Button "..i)
-- colour my buttons with CSS
MyButtons["MyButton"..i]:setStyleSheet([[
background-color: rgba(135,206,250,100);
border-style: solid;
border-width: 1px;
border-color: white;
border-radius: 5px;
margin: 5px;
qproperty-wordWrap: true;
]])
end
Much better. But currently they are just twelve pretty labels that don't perform any function. Let's make them clickable with setLabelClickCallback
setLabelClickCallback assigns a function to a label that will be called when the mouse is clicked on the label. This function has a variety of ways to be called which can be found in the Technical Manual. Let's keep it straightforward for now. Consider the following addition;
-- add some buttons to the HBox using a Geyser label
for i=1,12 do
MyButtons["MyButton"..i] = Geyser.Label:new({
name = "MyButtons.Button"..i,
},MyButtons.TopHBox)
MyButtons["MyButton"..i]:echo("<center>My Button "..i)
-- colour my buttons with CSS
MyButtons["MyButton"..i]:setStyleSheet([[
background-color: rgba(135,206,250,100);
border-style: solid;
border-width: 1px;
border-color: white;
border-radius: 5px;
margin: 5px;
qproperty-wordWrap: true;
]])
-- make our buttons clickable
setLabelClickCallback("MyButtons.Button"..i, function() echo("My Button " ..i.." clicked!\n") end)
end
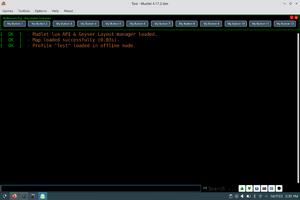
You should now be able to click the button and see the echo to the main screen.
Adjustable Containers for Labels
Adjustable Containers are a Geyser element that provides a flexible, user configurable, dockable window. Let's move our buttons to one of these containers and see what else we can do.
-- create some variable space so we don't pollute global variables
MyButtons = {}
-- create an adjustable container for more flexibility
MyButtons.Top = Adjustable.Container:new({
name = "MyButtons.Top",
x = 0, y = 0,
width = "100%",
height = "10%",
})
-- create a horizontal box to organise the buttons equally
MyButtons.TopHBox = Geyser.HBox:new({
name = "MyButtons.TopHBox",
x = 0, y = 0,
width = "100%",
height = "100%",
},MyButtons.Top)
-- add some buttons to the HBox using a Geyser label
for i=1, 12 do
MyButtons["MyButton"..i] = Geyser.Label:new({
name = "MyButtons.Button"..i,
},MyButtons.TopHBox)
MyButtons["MyButton"..i]:echo("<center>My Button "..i)
-- colour my buttons with CSS
MyButtons["MyButton"..i]:setStyleSheet([[
background-color: rgba(135,206,250,100);
border-style: solid;
border-width: 1px;
border-color: white;
border-radius: 5px;
margin: 5px;
qproperty-wordWrap: true;
]])
-- make our buttons clickable
setLabelClickCallback("MyButtons.Button"..i, function() echo("My Button " ..i.." clicked!\n") end)
end
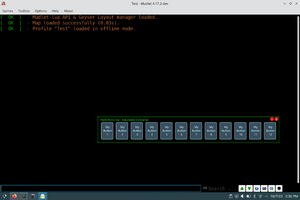
We removed the setBorderTop code because the adjustable container can be docked to a border by right clicking on the title bar and a margin is automatically created. It is docked to the top border in this example.
The container can be resized and moved around or perhaps changed to a VBox for slick left and right border docking.
This example can be further expanded to add images to the labels, highlighting when hovering over labels or even multi-state buttons with variables to track the state. Your imagination is the only limit.
Built-in aliases
The following aliases are available by default in new Mudlet profiles.
| Alias | Description | Examples |
|---|---|---|
| lua | Run Lua code from the input line. | lua print("hello") lua 2+2 lua clearWindow() |
| `echo | Simulate text from the game to test your triggers. You can use $ for a new line. |
`echo You see a rabbit cross the road. `echo line1$line2 |
If an alias on the list isn't working for you - try copying it from a new profile, since existing profiles will not get new aliases as they're introduced to Mudlet.
Misc examples
Here are some more miscellaneous examples.
Game syntax: get coins from corpse and also get coins from corpse 3. Alias Pattern: ^gcc(?:\s(\d+))?$ (can accept simply gcc and also gcc 3 for example).
send("get coins from corpse " .. (matches[2] or "") )Game syntax: unlock northwest with steel key Alias Pattern: ^un (\w+) (.*)$
send("unlock " .. matches[2] .. " with " .. matches[3] )See also: Mudlet Technical Manual